一般来说,制作动画不会选择像素图层,因为它的动作属性可操作性太少,正如我们设计UI的时候也不会直接用像素绘制。如果我们需要制作的动画中包括旋转或者缩放,我们只能把图层转换为智能对象,而文字图层是个例外(但并不),因为它已经有变换的动作属性,然而仅仅改变颜色或者移动位置直接用形状图层制作便可。
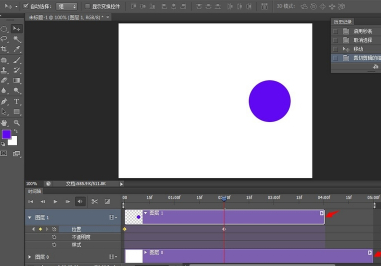
PS时间轴没有像flash那样可以设置运动轨迹,但是它的运动也是有规律的,即跟随近原则,比如我们做一个旋转动画,帧的角度为0°,下一帧的角度旋转360°,事实上它还是0°,也就不会产生动画;另一种情况,帧的角度为0°,下一帧的角度旋转270°,产生动画则是反转90°,因此,必要的情况下我们需要在开始帧和结束帧之间添加更多的关键帧。颜色变化更是如此。

关键帧的拷贝和粘贴
大部分情况下我们做的动画都是循环的,因此在开始帧(帧)和结束帧(后一帧)都是一样的,所以我们先复制帧再把时间线拖到后并复粘贴。操作:右键点击想要拷贝的关键帧→拖动时间线到想要的位置→右键点击任意关键帧→粘贴(温馨提示:这里会重新在拖动时间线的位置上生成一个新的关键帧,而不是替换你当前右键点击的关键帧,除非时间线刚好在这个关键帧上)
具有动画的图层拷贝
我们都知道图层的快捷复制是直接按ctrl+J,而这种操作无法将其动画复制到时间轴上,也就是无法复制时间轴上的动作属性(复制组可以将其动画复制到时间轴上)。还有一种操作就是在当前图层按住alt+鼠标移动,即可复制时间轴上的动作属性,并且哪怕你鼠标复制图层后移动到任何位置,再次回到时间轴面板拖动时间线它还是保持原来的位置(仅对智能对象图层有效,其他类型图层的位置会发生改变),事实上这是一个良性的bug(温馨提示:如果你不重新拖动时间线直接导出动画,有一帧的位置就是你拖动的位置)。
以上就是关于ps时间轴快捷键,ps时间轴怎么做帧动画啊?的精彩内容,要想了解更多关于的教学大纲,请点击 ,杭州里仁教育会为您提供一对一内容讲解服务!
(如需转载,请注明出处)
平面设计师的薪资前景 “钱途” 无量
看得见得“钱”途
在学习的道路上,你是否遇到以下难点?

学习没方法 不系统

缺乏创新的设计思维

想转行又不能坚持学习

工作薪资低又没前景
平面设计课程为以下人群“量身定制”

技术小白转行

在家待业

遇到设计瓶颈

学习提升
平面设计课程"亮“点十足
设计师必备技能,零基础也能轻松掌握!

Photoshop

Illustrator

InDesign

After Effects

Dreamweaver
上课时间灵活,上班族也能轻松学习

白领充电周末班

7天技能速成班

私人定制晚间班

全能精英组合班
你的问题 我们统统为你解答






想要成功,就要比别人先行动!
7天免费试听名额 仅限15名 极速抢购!